brew
文档
brew Linux安装文档
文档
前期准备
debian或者Ubuntu
1
|
sudo apt-get install build-essential procps curl file git
|
开始安装
1
|
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
|
环境变量配置
1
2
3
4
|
test -d ~/.linuxbrew && eval $(~/.linuxbrew/bin/brew shellenv)
test -d /home/linuxbrew/.linuxbrew && eval $(/home/linuxbrew/.linuxbrew/bin/brew shellenv)
test -r ~/.bash_profile && echo "eval \$($(brew --prefix)/bin/brew shellenv)" >>~/.bash_profile
echo "eval \$($(brew --prefix)/bin/brew shellenv)" >>~/.profile
|
安装第一个包工具
brew框架安装目录查询
更新hello包
用brew工具生成静态网站
可用包一览
可下载包
hugo
官网
官网
安装
首先需要再Linux(Ubuntu)上安装brew包管理工具
使用步骤
1.建立一个网站
1
2
3
|
baseURL = "http://xxx.example.org/"
languageCode = "zh"
title = "小全技术站"
|
其他可设置内容
2.加入一个主题
主题官网
1
|
cd themes #如果没有主题文件夹mkdir themes
|
按照主题文档来
1
2
|
git clone https://github.com/google/docsy.git
cp /home/lxq/myweb/themes/docsy/config.toml /home/lxq/myweb
|
3.网站加入内容
1
|
vim /home/lxq/myweb/archetypes/default.md
|
This is my demo 中文测试
4.生成三个页面
1
|
hugo new posts/page1.md
|
1
|
hugo new posts/page2.md
|
1
|
hugo new posts/page3.md
|
建立静态网站
或在配置文件中设置
theme = "book"
使用hugo http服务
1
2
3
|
hugo server -D --bind 192.168.63.130 --baseURL http://192.168.63.130/
hugo server --disableFastRender -e production -D --bind 192.168.75.128 --baseURL http://192.168.75.128/
|
hugo不错模板
模板推荐

远程部署到Pages服务
Hugo和Hexo一样是静态站点生成工具,不需要服务器即可进行部署运行,为了可以在网络上也访问到我们的博客,需要将静态博客部署到某些网站的pages服务上,借用人家的服务器进行托管。
常用的Pages服务有GitHub pages、Coding pages等,由于暂时没有找到好用的Hugo的远程部署插件,所以这里使用Git命令来进行远程部署。
注意,所谓的远程部署,其实就是把hugo命令生成的public目录里的所有文件push到远程库,然后启用Pages服务进行静态网站的部署。这样,当有人访问静态站点的主页时,Pages服务就会去读取根目录下的index.html。
本文以部署到GitHub Pages为例。
1.安装Git
首先要安装Git,Git是一个版本控制工具,可以用来帮忙管理我们的博客,直接前往官网下载安装包即可。
在安装的时候会问你是否安装git的cmd工具,把这个也一起安装了后就可以不需要配置环境变量了。这样就可以直接在cmd窗口里运行Git命令,如git version。
当然也可以直接使用安装时自带的Git Bash,个人更喜欢用Git Bash。
2.将个人博客部署到远端服务器(可以使用github部署到github仓库)
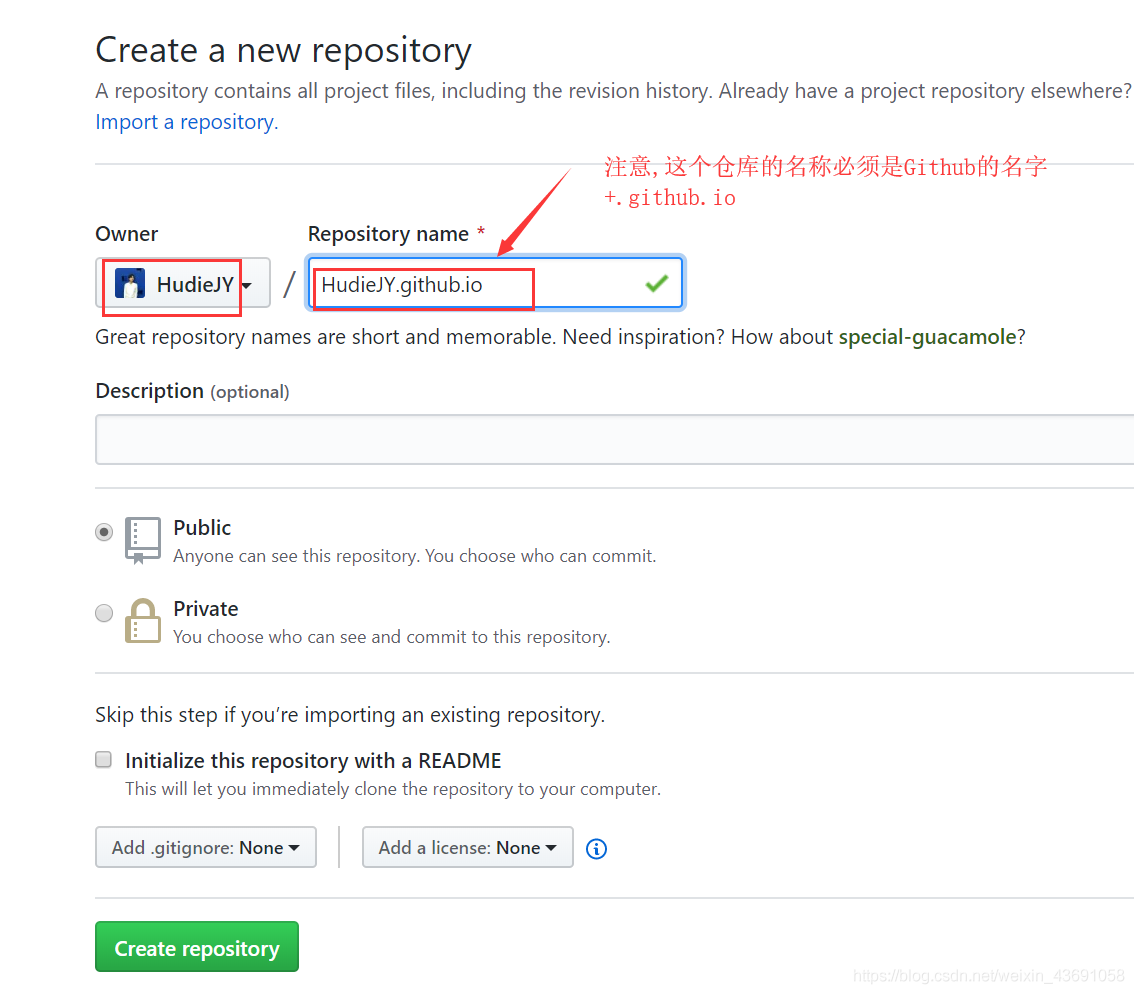
在github创建一个远端仓库

3.在myblog目录下执行
1
2
3
4
|
hugo --theme=m10c --baseUrl="https://liuxiaoquan.github.io/" --buildDrafts #执行其中一条命令
hugo --theme=m10c --baseUrl="https://freerun.xyz/" --buildDrafts #执行其中一条命令
hugo --theme=LoveIt --baseUrl="https://freerun.xyz/" --buildDrafts
|
4.接下来把public文件推送到github上:
-
切换到public文件夹下,代开命令行窗口,依次键入
1
|
git init #将此public文件夹变成git本地仓库
|
1
|
git add . #将public文件夹下的所有文件放入缓存流中等待提交(注意后面的点)
|
1
|
git commit -m "Hugo第一次提交" #这样就把缓存内容放进发送头,仍为待发送状态
|
1
|
git remote add origin https://github.com/liuxiaoquan/liuxiaoquan.github.io.git #绑定了.git配置文件夹对应的远端服务器的发布了已经
|
1
|
git push -u origin master #推送到githubu
|
1
|
git push origin master -f #强制覆盖远程仓库的内容
|
-
添加CNAME文件
1
2
3
4
5
|
lxq@ubuntu:~/loveltblog/public$ ll CNAME
-rw-rw-r-- 1 lxq lxq 12 May 12 21:33 CNAME
lxq@ubuntu:~/loveltblog/public$ cat CNAME
freerun.xyz
|