如何给不同theme的Hugo添加评论系统gitalk
目录
gitalk 官方demo环境 gitalk github地址
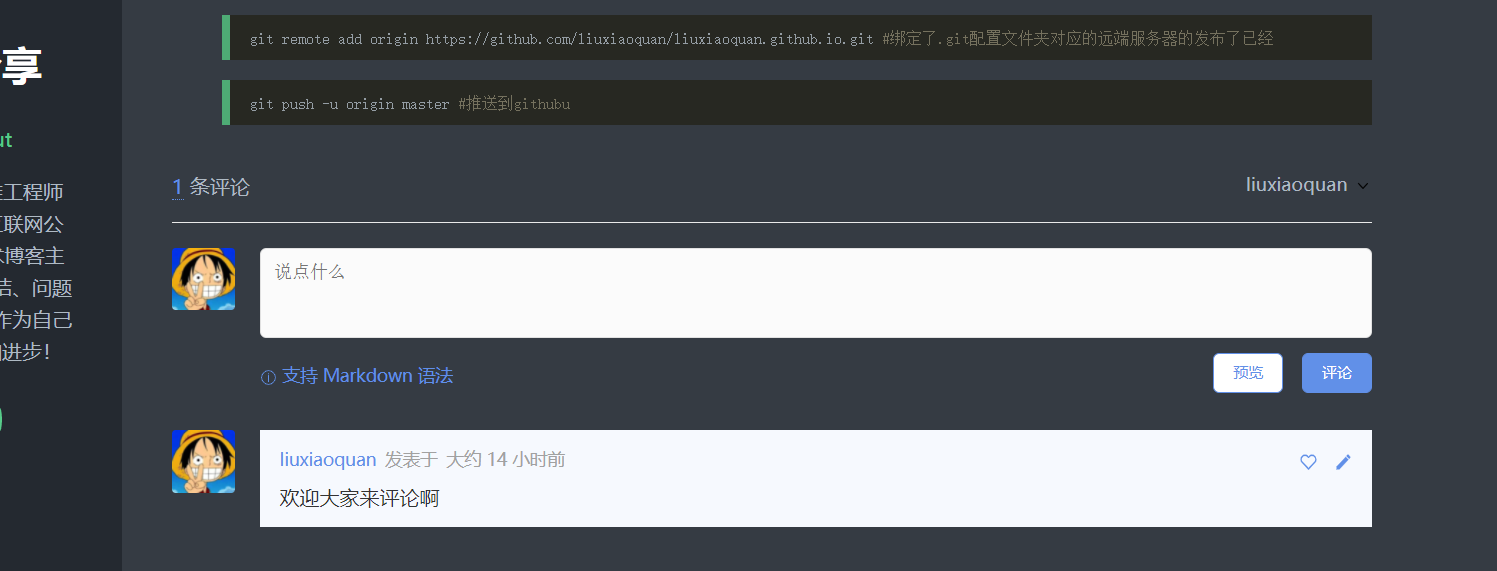
运行效果

|
|
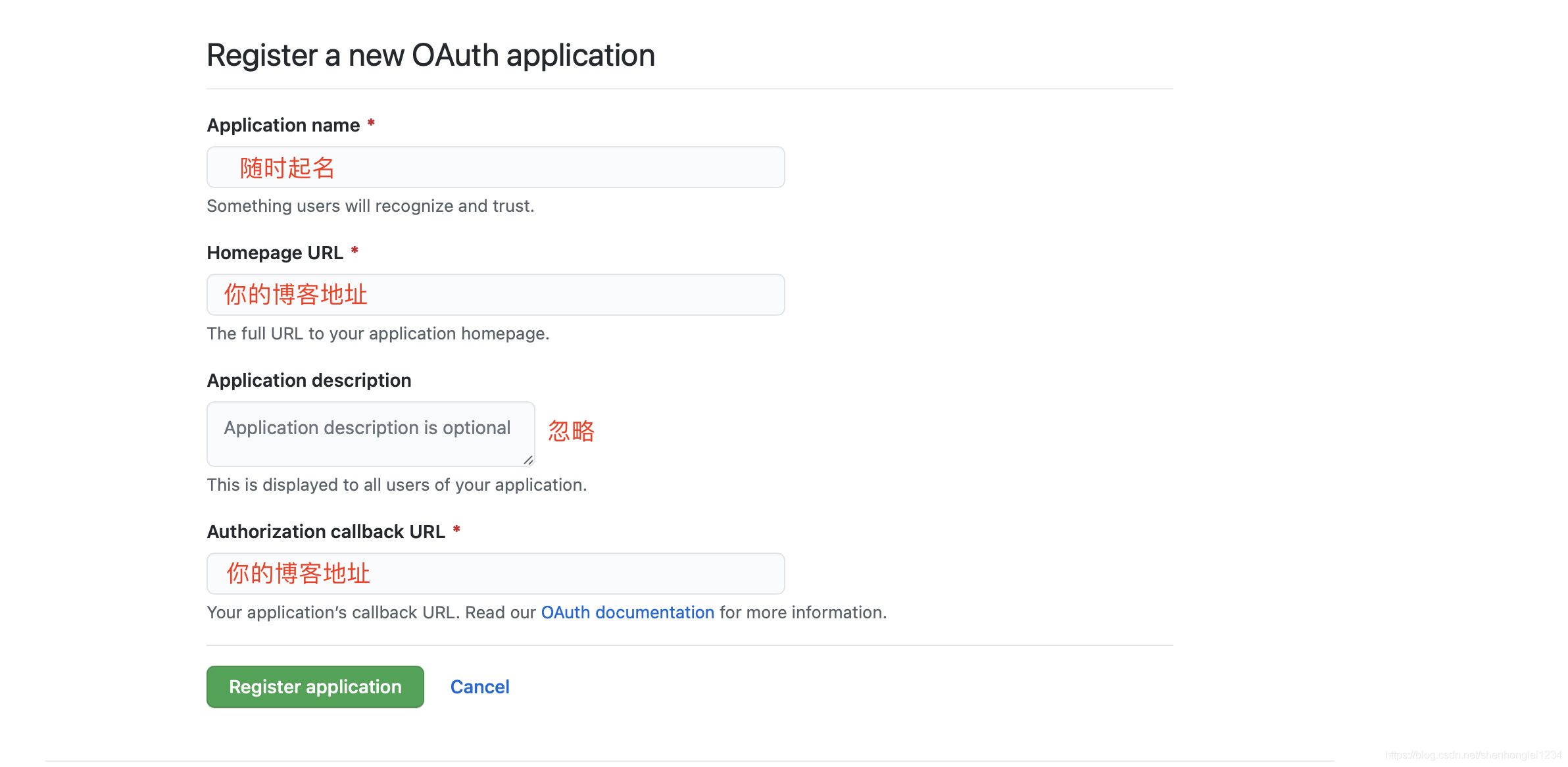
1. 创建 Github Application
如果没有application,就先创建 Github Application ,这里是官方中文帮助文档

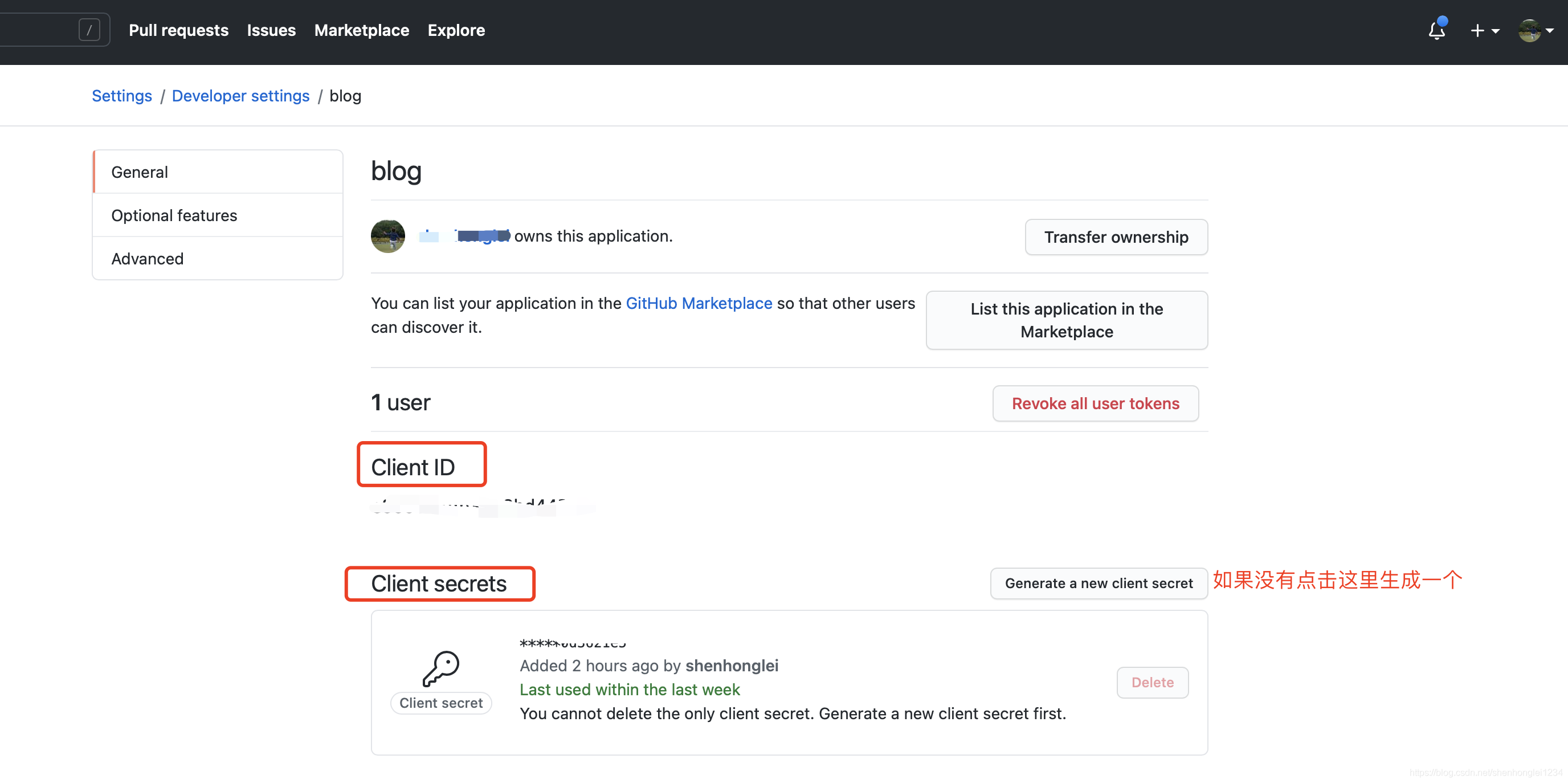
Client ID,Client secrets在后面config.toml中配置时,需要使用。

方式一,直接引用Hugo的主题
如果您是直接下载使用的主题,只需要四大步骤
-
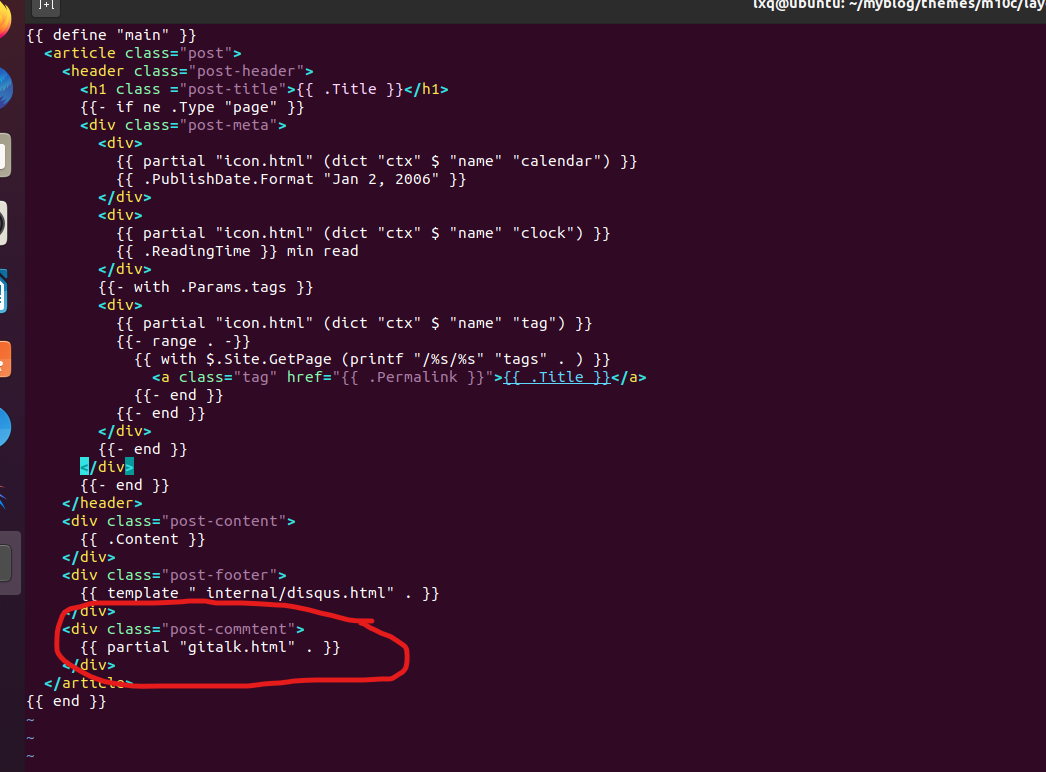
为主题添加
gitalk.html模板路径地址 |m10c/layouts/partials/gitalk.htm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23{{ if .Site.Params.enableGitalk }} <div id="gitalk-container"></div> <link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css"> <script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script> <script> const gitalk = new Gitalk({ clientID: '{{ .Site.Params.Gitalk.clientID }}', clientSecret: '{{ .Site.Params.Gitalk.clientSecret }}', repo: '{{ .Site.Params.Gitalk.repo }}', owner: '{{ .Site.Params.Gitalk.owner }}', admin: ['{{ .Site.Params.Gitalk.owner }}'], id: location.pathname, // Ensure uniqueness and length less than 50 distractionFreeMode: false // Facebook-like distraction free mode }); (function() { if (["localhost", "127.0.0.1"].indexOf(window.location.hostname) != -1) { document.getElementById('gitalk-container').innerHTML = 'Gitalk comments not available by default when the website is previewed locally.'; return; } gitalk.render('gitalk-container'); })(); </script> {{ end }} -
在
single.html插入{{ partial "gitalk.html" . }}路径地址 |m10c/layouts/_default/single.html
1{{ partial "gitalk.html" . }}
-
config.toml
|
|
- 配置 OK 后,进行编译网站 并且 push 到 你的 GitHub 上,如果 createIssueManually 设置是 true . 首次登录后 Gitalk 就能正常使用,否则需要登录后,发起一个首论,才能正常使用。
方式二,通过submodule引用Hugo的主题
如果你的themes是使用submodule来管理的,就是另一种方式来修改theme了。
Git Submodule 允许一个git仓库,作为另一个git仓库的子目录,并且保持父项目和子项目相互独立。
|
|
补充:bolg评论功能选择
-
Disqus(国外的,需要 VPN,kexueshangwang)
-
Hypercomments(不支持 Markdown)
-
valine
1 2 3 4 5 6 7 8 9 10Valine 诞生于2017年8月7日,是一款基于LeanCloud的快速、简洁且高效的无后端评论系统。 理论上支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho、Hugo、Ghost 等博客程序在使用Valine。 特性 快速 安全 Emoji 😉 无后端实现 MarkDown 全语法支持 轻量易用 文章阅读量统计 v1.2.0+
Github大礼包:gitment , gitalk (推荐),gitter (推荐); 三个都支持Markdown
|
|
碰到的问题
404 Error: Not Found

解决办法:未能正确找到仓库 repo,检查一下你的仓库是否配置正确。
|
|
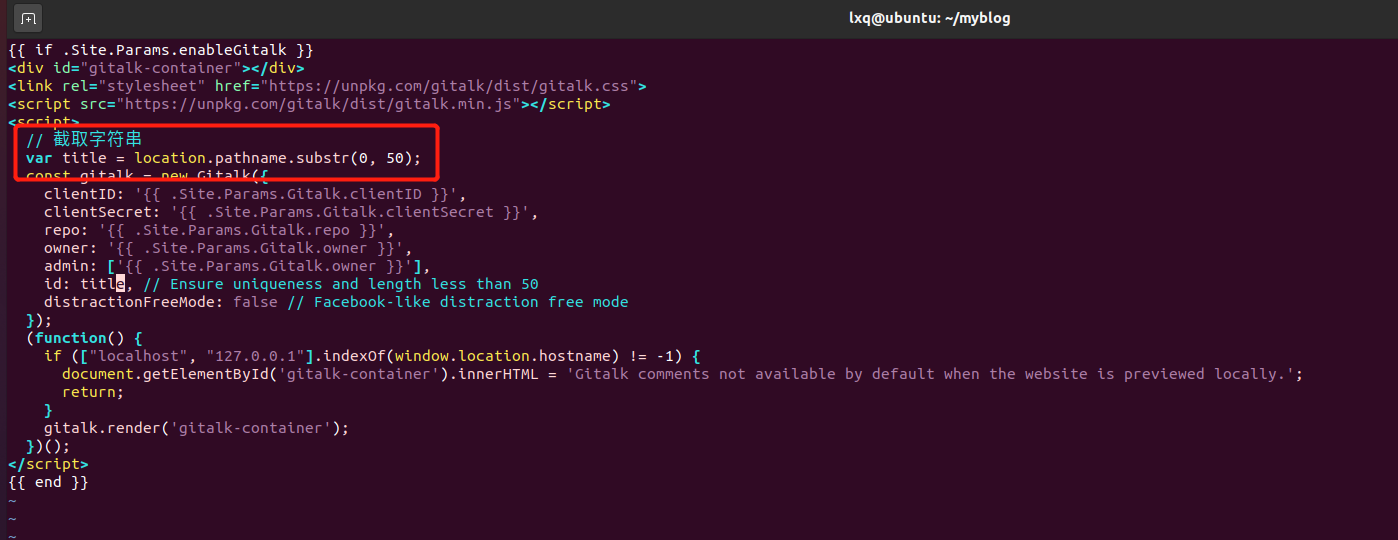
Error: Validation Failed.
是因为 GitHub 对 Issue 的 label (文章页面的链接地址)存在限制,不能超过 50 个字符,否则会导致加载 Gitalk 插件失败。
-
Toml解决办法一:截取字符串 for toml
路径地址 |m10c/layouts/partials/gitalk.htm
|
|

- Html解决办法:中文标题被转码长度变长
|
|